Preface
In a lot of tutorials or guidelines you are asked to include some CSS into the style.css of your WordPress Theme. If you are a new to WordPress you might ask yourself what the style.css is for and where to find it. In this Quick Tip we want to explain exactly this to you.

What is the style.css in WordPress
The style.css is a file that is required in every WordPress theme. It contains the visual representation of your Theme. So changes to your style.css will affect the look of your website.
Furthermore this file holds some basic information about your WordPress Theme. Some of the essential information are:
- Theme Name
- Author of the Theme
- Description of the Theme
- Tags related to the Theme
- Version of the Theme
For example the Theme name you see in Appearance > Theme inside your Dashboard is read from your style.css file.
Where to find the style.css for your WordPress Theme
You can access and/or modify the style.css in different ways. We show you three common ways:
- Theme Editor (In your WordPress Dashboard: Appearance > Theme Editor)
- Access the style.css directly
- Customizer (only for modifying the style.css)
Theme Editor
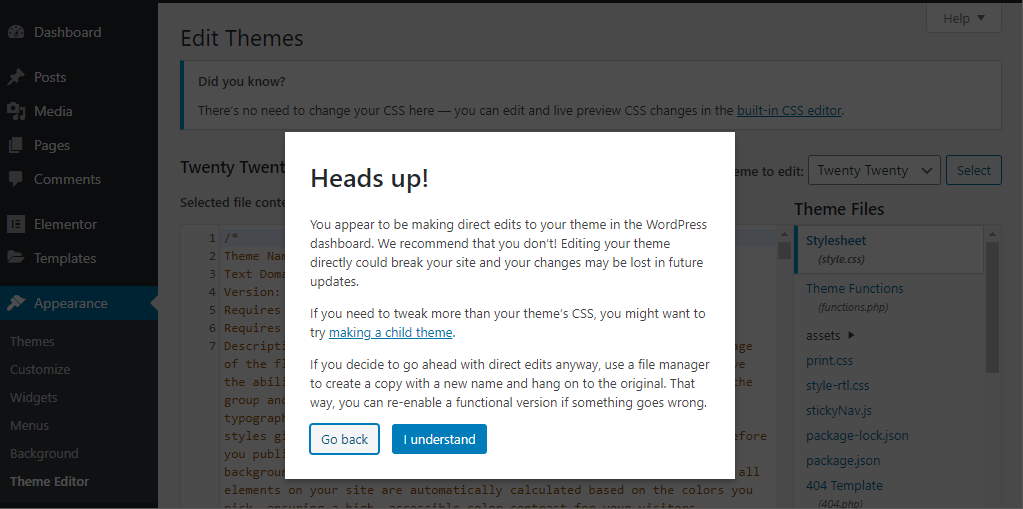
You access the Theme Editor with the WordPress Dashboard. Once logged into your Dashboard, search for Appearance and choose Theme Editor. With the help of the Theme Editor your can change basically any file of your Theme. As you can see from the screenshot. this method is not really recommended to make modifications.

Hint: We highly recommend that you do not make changes using this option, unless you really know what you are doing.
Access style.css directly
You can also directly access the style.css. To do so you can use the file manager of your Hoster or a FTP-Tool to access your server that hosts your WordPress website.
Finding the style.css should be rather simple, because the file must be located in the root of your Theme. So all you have to do is find the Theme that is currently active. Access the Theme and you should already see the style.css file. Please remember that if your Theme has a Child Theme active, then you should edit the style.css of your Child Theme.
Hint: We highly recommend that make a copy of your style.css BEFORE you make changes to the file.
Customizer
This option does not really write something into your style.css. It rather acts like you would add CSS to the end of your style.css file. This method is a safe way to add additional css to your WordPress Theme.
To access the Customizer go to your WordPress Dashboard. Within your Dashboard navigate to
Appearance > Customize.
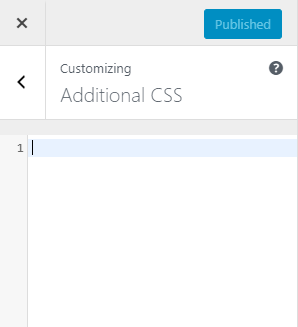
Then in the Customizer search for a option that’s called something like Additional CSS (this might be different depending on the Theme). Now you should see something like on the screenshot.

(There is also an information displayed, when you open this option. We have hidden this message from the Screenshot)
Add the the CSS into this field.
Further Reading
Conclusion
We hope with this Quick Tip you could learn something new. You should now know where to find the style.css and make modifications to it. All the best and enjoy your day 🙂