Preface
You are searching for the perfect best free fonts for your website? Luckily Google Fonts has an amazing and ever growing collection of awesome fonts that you can use for free.
In this post we will show you the Top 10 Best Free Google Fonts that you can instantly use for your website.

Hint: Want to know what to consider when choosing a font for your website? Then read our article on how to choose the right fonts for your website.
The best free Google Fonts for your website
Google Fonts is a library of free fonts from, your guess is right -> Google. From this library you can either download the fonts and insert them in your website or you can directly embed the fonts from the library in your website.
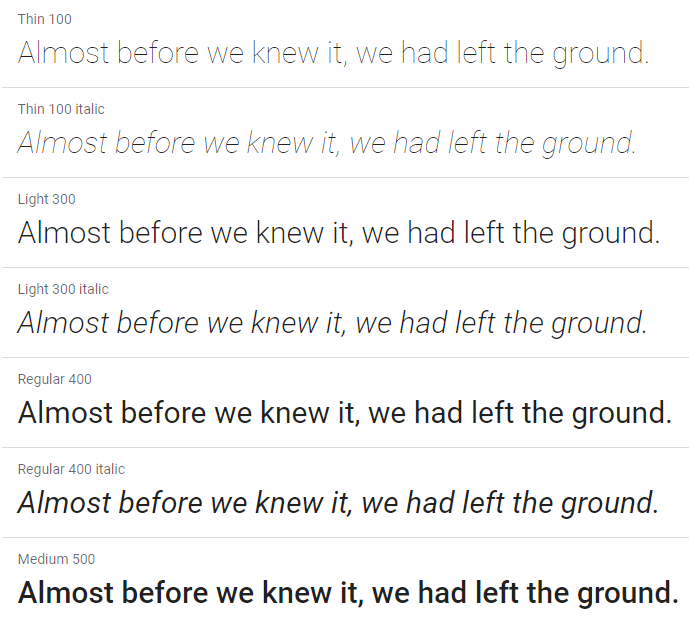
Each font in the directory usually comes with different font weights (e.g. normal and bold) as well as styles (e.g. italic).
There are several advantages to use Google Fonts on your website:
- It is totally free. No matter how much fonts you use, all of them are free.
- It’s fast. The fonts reside on Google’s servers. This means the font files are compressed and designed to be used on websites.
- The fonts are simple to use. You can easily integrate them with ready made copy-and-paste code snippets.
- The fonts are well organized. You can easily search the Google Fonts library. Moreover you can check out your favorite fonts with a custom text. Finally you can pair your favorite fonts and instantly see them in action.
So what are the best fonts? Well let’s have a look at the most downloaded fonts with the help of Google Fonts Analytics. Based on the analytics the following fonts are currently trending.
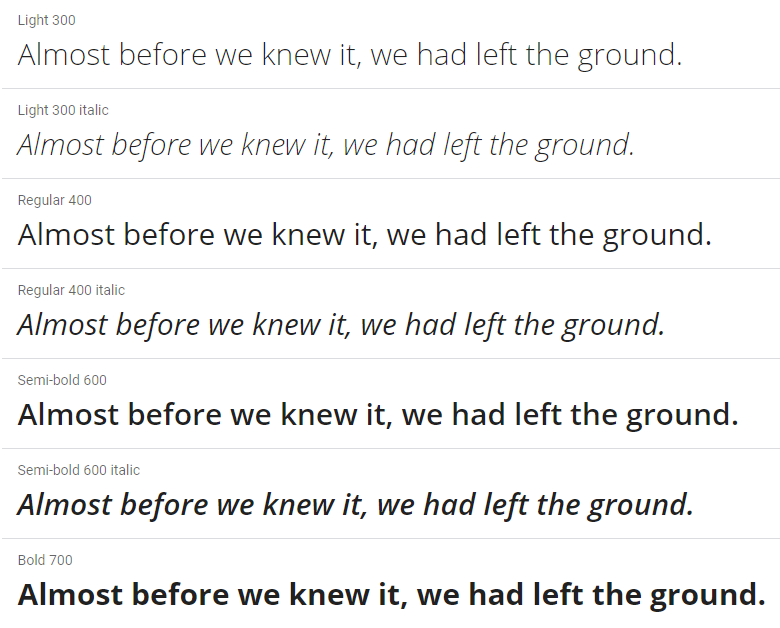
1. Roboto

Get the font (This font features 12 styles).
Designed by Christian Robertson this font is currently the most trending font around. It has a mechanical skeleton and largely geometric forms. Yet the font features friendly and open curves.
Use this font alongside the Roboto Condensed family and the Roboto Slab family.
Popular pairings: Open Sans / Noto Sans JP / Lato
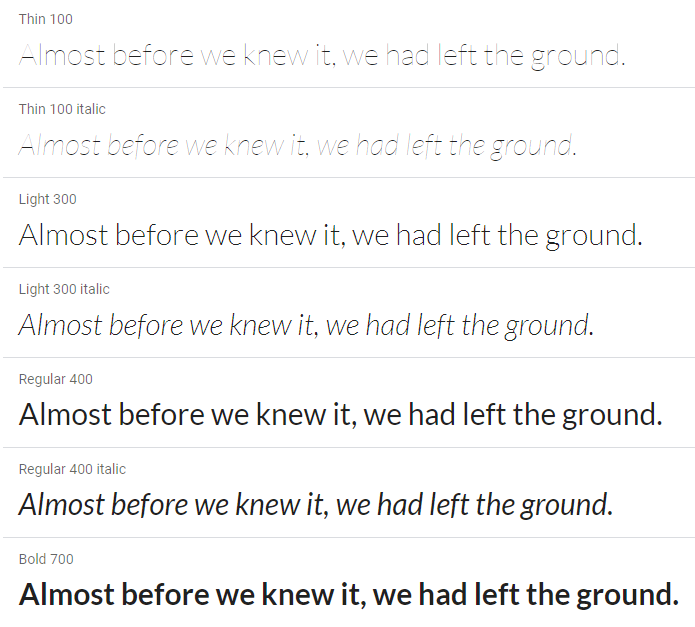
2. Open Sans

Get the font (This font features 10 styles).
Steve Matteson designed this font. Open Sans was designed with an upright stress, open forms as well as a neutral but also friendly appearance. This font is optimized for print, web and mobile interfaces.
Popular pairings: Roboto / Lato / Montserrat / Raleway / Oswald
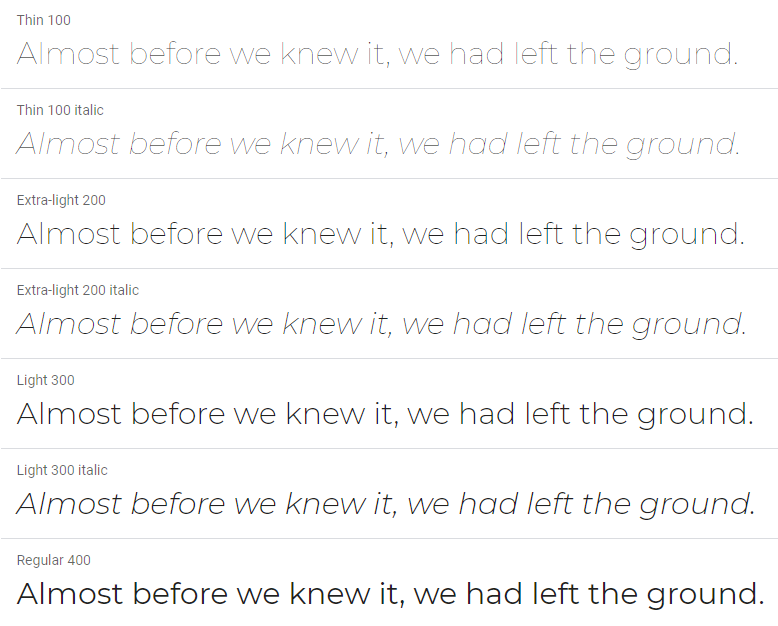
3. Lato

Get the font (This font features 10 styles).
Lato was designed by Łukasz Dziedzic. The semi rounded details of this font gives Lato a feeling of warmth, while the strong structure provides stability and seriousness.
Popular pairings: Roboto / Open Sans / Oswald / Raleway / Source Sans Pro
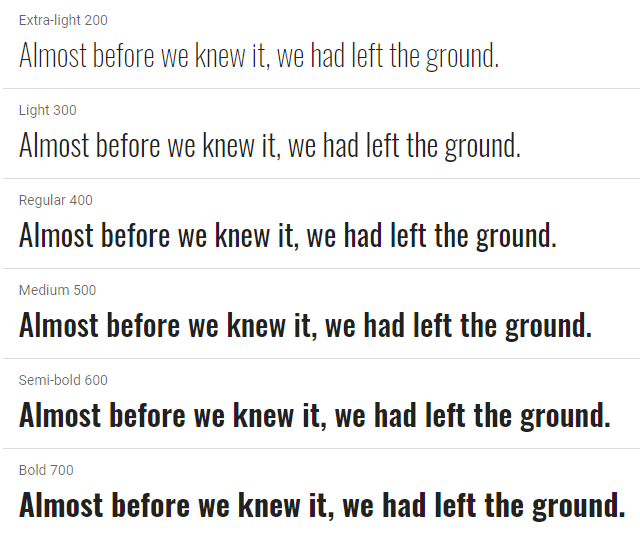
4. Oswald

Get the font (This font features variable styles).
Vernon Adams designed Oswald. The font is a reworking of the classic style historically represented by the ‘Alternate Gothic’ sans serif typefaces.
Popular pairings: Open Sans / Roboto / Lato / Montserrat / Raleway
5. Montserrat

Get the font (This font features 18 styles).
The font Montserrat was designed by Julieta Ulanovsky. This font was inspired by thetraditional Montserrat neighborhood of Buenos Aires inspired.
Popular pairings: Roboto / Open Sans / Raleway / Lato / Oswald
6. Slabo 27px

Get the font (This font features 1 styles).
Designed by John Hudson this font features one single style. It is used in online advertising and other web uses. 27px indicates that this font works best in this pixel size.
Popular pairings: Roboto / Open Sans / Lato / Montserrat
7. Source Sans Pro

Get the font (This font features 12 styles).
Paul D. Hunt designed this font. It features a sans serif typeface which works well especially in user interfaces.
Popular pairings: Roboto / Open Sans / Lato / Montserrat / Raleway
8. Raleway

Get the font (This font features 18 styles).
This font was designed by multiple designers (initially designed by Matt McInerney). Raleway is an elegant sans-serif typeface family intended for headings and other large size usage.
Popular pairings: Open Sans / Roboto / Lato / Montserrat / Oswald
9. PT Sans

Get the font (This font features 4 styles).
Designed by ParaType this font is based on Russian sans serif types of the second part of the 20th century.
Popular pairings: Roboto / Open Sans / Lato / Montserrat / PT Serif
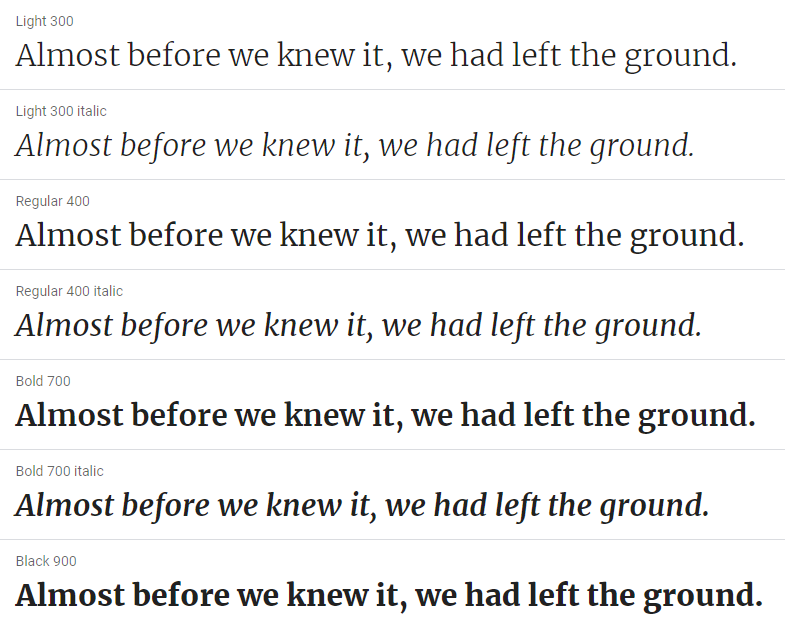
10. Merriweather

Get the font (This font features 8 styles).
A team called Sorkin Type design Merriweather. It was designed to be a text face that is pleasant to read on screens.
Popular pairings: Open Sans / Montserrat / Roboto / Source Sans Pro / Oswald
Conclusion
Hopefully the top 10 Free Best Google Fonts could give you a good starting point for your own website. We suggest going through the Google Fonts library by yourself as well to test what looks good on your website. Also consider the descriptions for every font. They can help you decide where a font looks best (e.g. headings, paragraphs or mobile devices). Lastly try out the pairing function. This option makes choosing the right fonts for your website a blast. See you next time.